Layouts
As labAlive App developer, I want to define a layout for my simulation, so that it starts showing a nice block diagram as primary GUI providing access to measure instruments and systems.
A layout show you how the components of a wiring are sufficient.
In this tutorial you will learn how to create a layout with the full method. Later you are going to learn how to build a layout with the compressed method (this is the method which is used mostly). But at first it is easier to understand how a layout works with the full method.
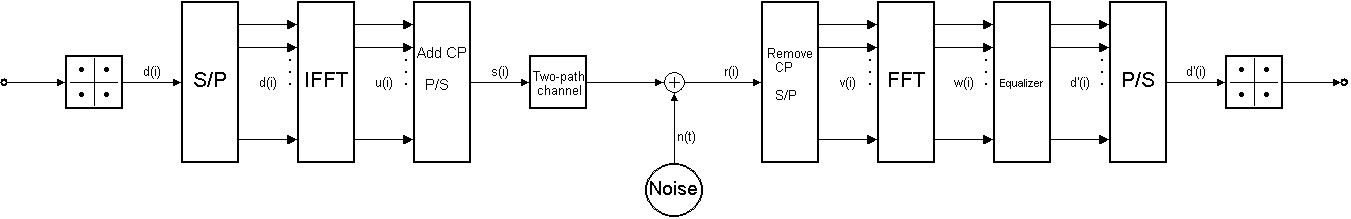
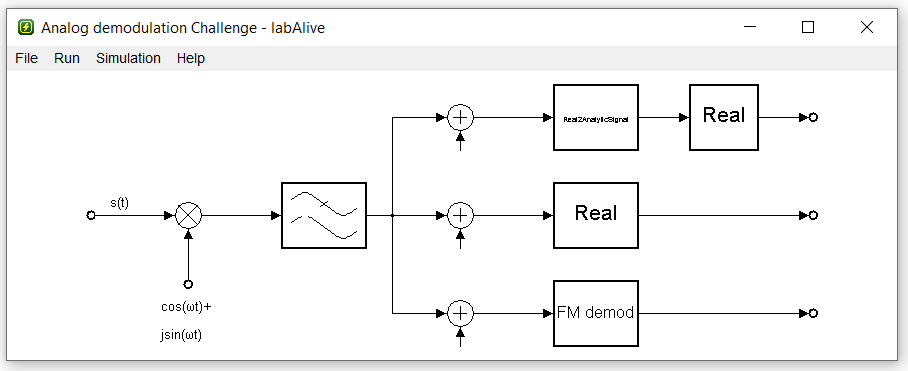
In the following graphic you can see an example of a wiring (in this case the wiring of the experiment "analog-demodulation-challenge") In addition to that numbers can be seen, which stand for the number of this component in the layout.

The layout of this example is "1 - 2 - 3 - 4 - 5,6 - 2"
The components of a wiring are placed from the left to the right side and from up to bottom, just like that the components get their numbers like you can see in the example above.
To position them, as in a Cartesian coordinate system, you have to use the directional instructions. The directional instructions are defined as follows:

| symbol | meaning |
|---|---|
| s | two steps left |
| ^ | two steps up |
| > | two steps right |
| v | two steps down |
| a | one step left |
| w | one step up |
| d | one step right |
| s | one step down |
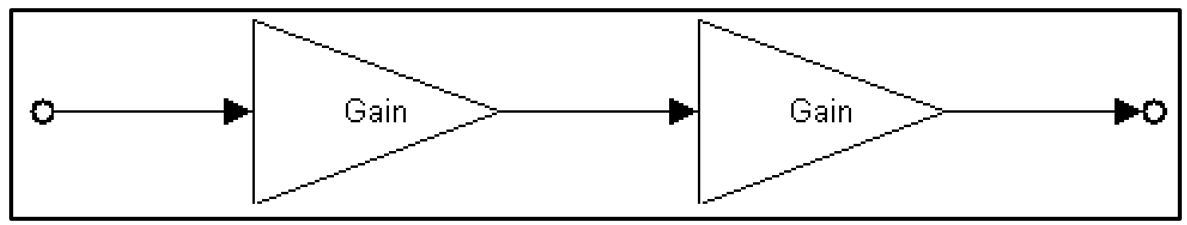
In the following you can see an simple example of how to built a layout.
Example:

layout: "1 - 2 - 3 - 4"
FULL - layout
Now it is up to you to create a layout with the FULL - method.
In the following you are going to see a wiring and it is your job to create the layout out of it.
Test
| Wiring | Layout |
|---|---|
 |
 |
 |
 |
Bilder
Ein Bild in der vollen Breite wird mit max. 890px angezeigt. Dabei wird die div class="figure-full" verwendet.
Wird die Seite jedoch mit einem Tablet oder Smartphone betrachtet skaliert der Browser die Bilder auf max. 95% der verfügbaren Breite herunter.
Weitere Grö�en:
div class="figure-half" (441px),
div class="figure-third" (310px),
div class="figure-quarter" (216px).




Die Bildbeschreibung wird mit dem div class="caption" erzeugt.
Und nun eine gesamte Darstellung.